Opportunity despite a global pandemic
Born out of a grassroots social media presence and word-of-mouth at the beginning of the pandemic, Siembra was expanding their customer base rapidly through weekly popups and collaborations in the greater Seattle area. Their point-of-sale experience through Tock quickly highlighted challenges in offering single meals on a weekly basis without much opportunity to customize their offerings (dietary restrictions, preferences, add-ons).
With aspirations to expand product types and categories and create additional opportunities for community involvement, all without a developer on call, Siembra needed a flexible web platform without compromising on performance, accessibility, or future scalability.
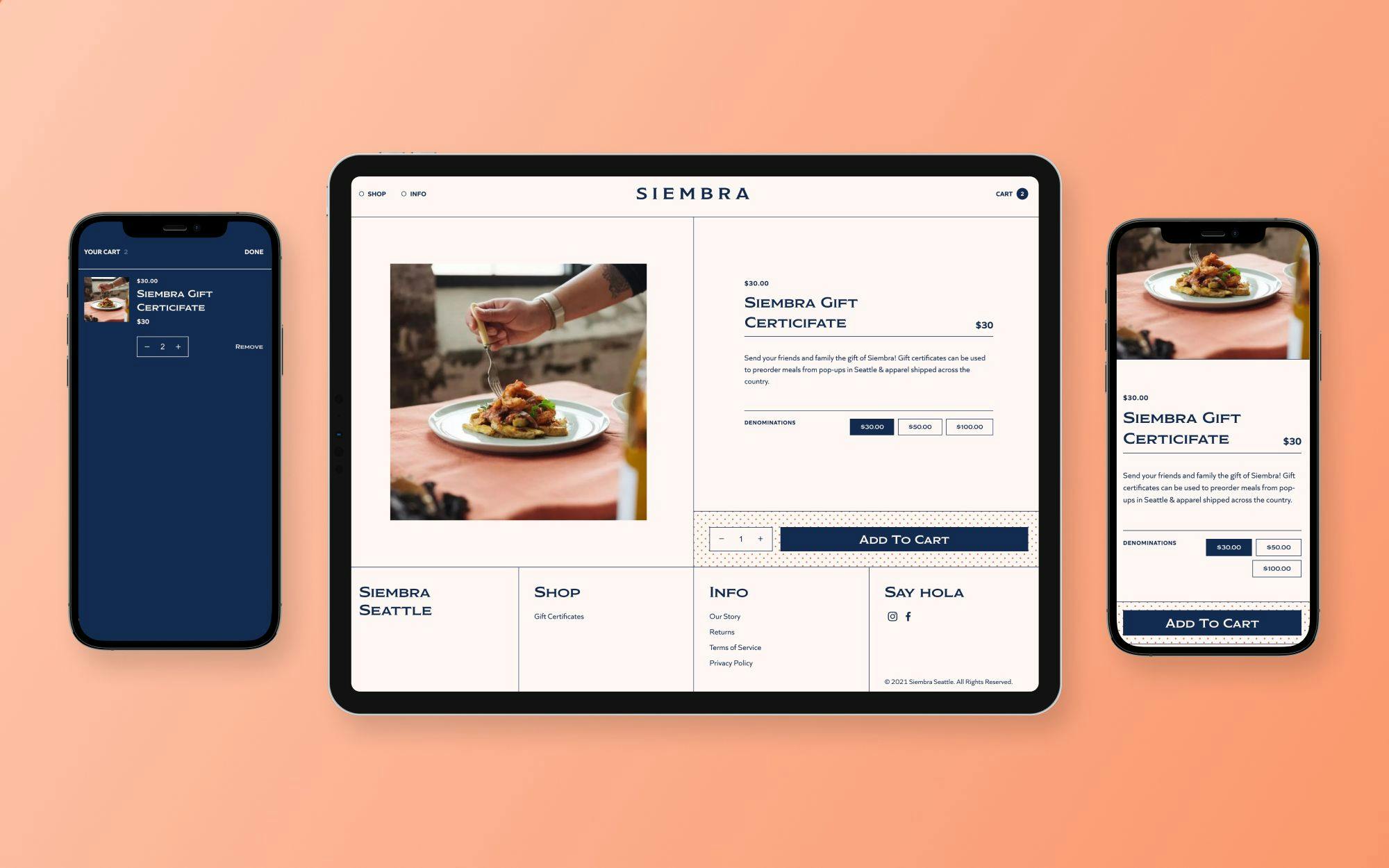
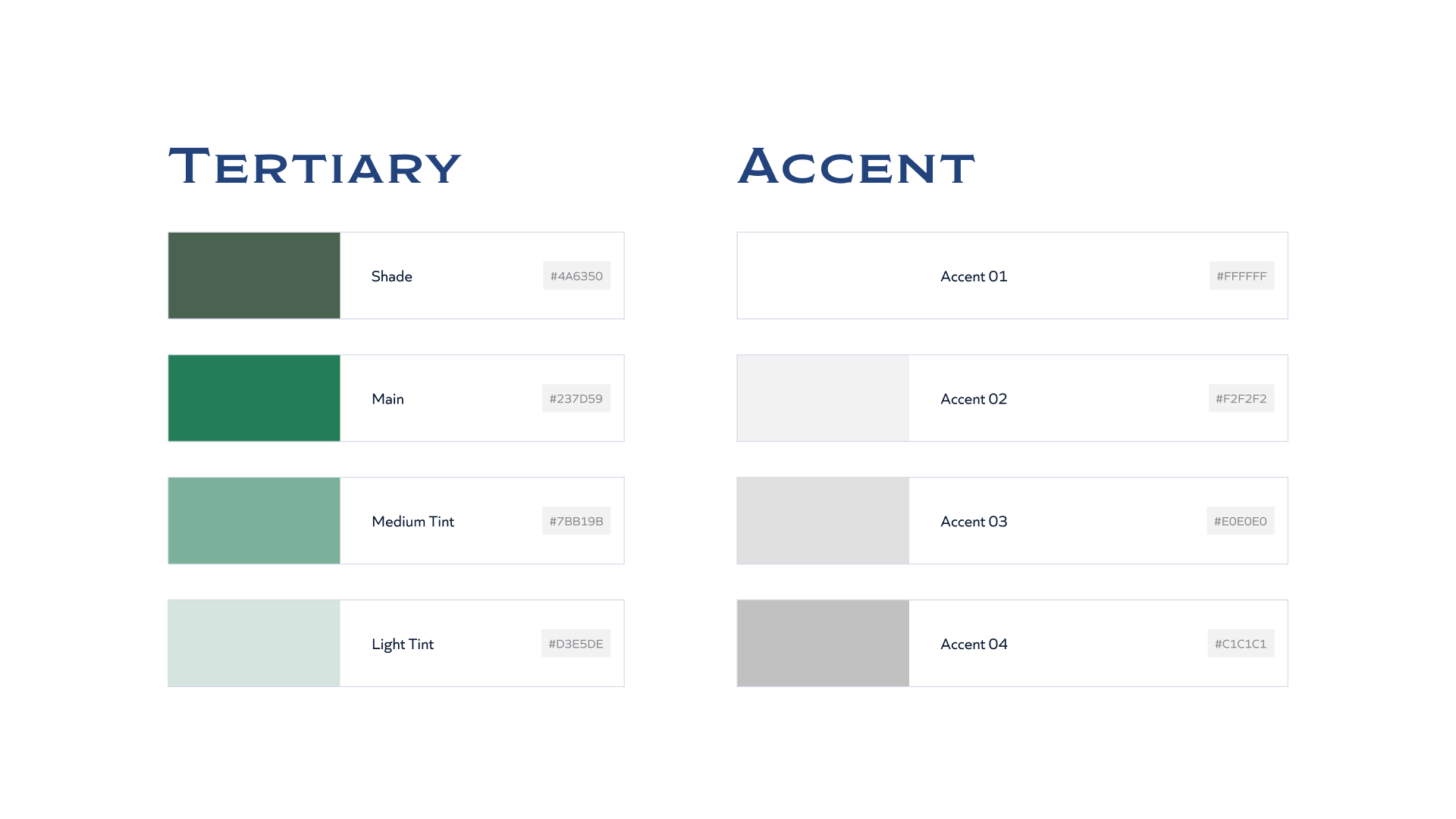
With a basic outline of the brand guidelines and strategy, I partnered with Siembra to develop a production style guide and web platform to realize the vision of community and collaboration of founder Alex Dorros and assist with broader digital strategy.
Strategy
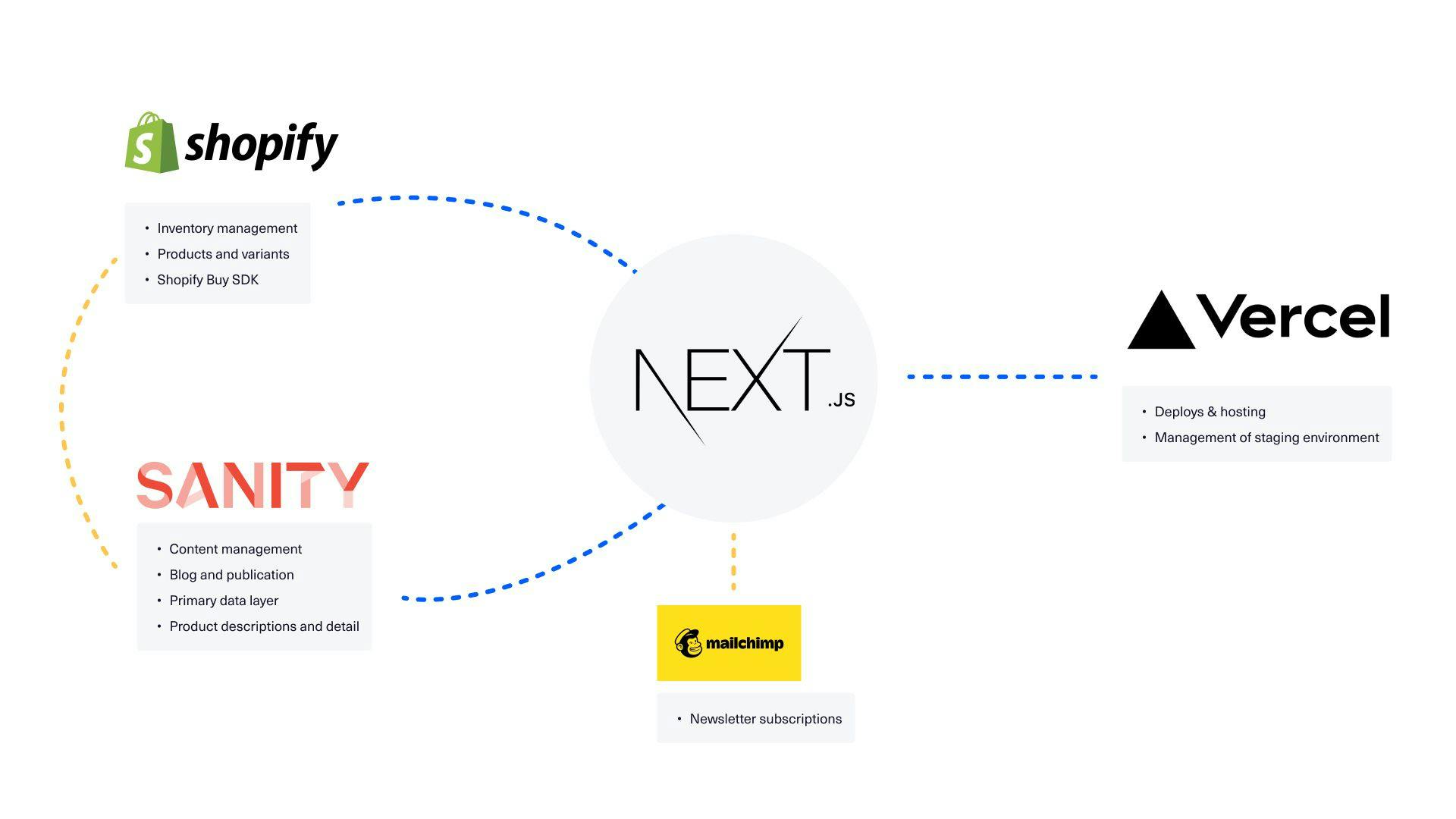
NextJS front-end web framework
Based off of the React framework, NextJS excels for building multi-functional web applications and frameworks in a number of ways.
- A combination of static page generation for SEO benefits or server-side page rendering for handling e-commerce inventory management and checkout.
- Syncing between the content management system and Shopify using a backend API built using NextJS API routes.
- Agnostic data fetching from almost any API, including the Shopify Storefront API and Sanity's content API.
Sanity Headless Content Management System
Outrageously customizable, the Sanity content data layer offers Siembra an integrated admin dashboard for simple editing and publishing of content, page layouts, site metadata, and media management.
Sanity integrates easily with NextJS, but as an added bonus can sync Shopify product data (including inventory, variants, etc), using NextJS API routes.
Shopify
An obvious solution for getting a shop up and running, for this project we're using Shopify more as a data source and to handle the scary bits of e-commerce; inventory management, checkout, session management, and payment processing.
Design and Development harmony
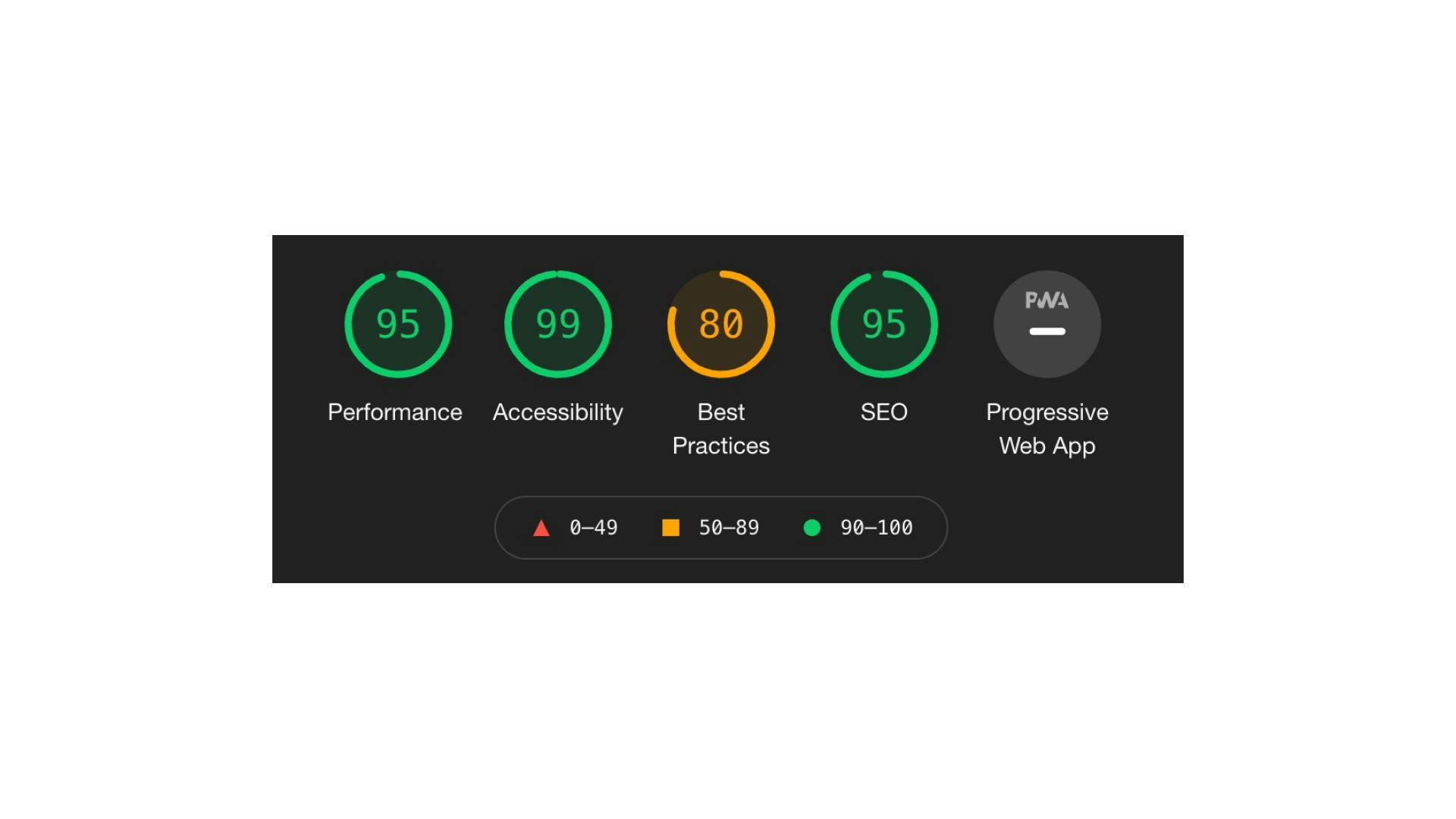
Not only is the end result of the configuration and design system scalable, but it's also blazing fast with a combination of statically generated pages and dynamic server-side rendering. It provides an excellent user experience with outstanding accessibility and usability.
Results
Close collaboration with the Siembra team for design and brand execution, and tight integration of multiple data sources enabled Siembra to launch an e-commerce experience prior to a surprise feature in Conde Nast's Traveler as one of The Best New Restaurants in the World: 2021 Hot List.
The tooling and integrations enable Siembra to create new products and manage content with ease, employ a rapid meal takeaway schedule with multi-variant diet options, but more importantly, build for the future as a valuable member of the community and local eatery.